2020年已经到来。致力于科技及网页开发的新闻网站TNW对明年的十大网页设计趋势做出了预测。
Adobe XD产品设计高级总监Khoi Vinh认为,“从这些趋势可以清楚地看出,‘网络’设计比从前更接近传统的“图形”或“印刷”设计了。与仅仅五到十年前相比,设计师在表现力和创造力方面的灵活性令人惊讶。”
该预测的作者Amber Leigh Turner经过了繁重的整理工作后,汇总了可能在2020年使你的屏幕焕然一新的顶级Web设计趋势。
1. 纯文字系列
尽管除了标准的文字对图像的设置外,一些领域往往热衷于加入更多不同类型的元素,使设计变得更丰富。但是这种“纯文字”趋势也很有趣,因为它抛弃了典型的背景图像,选择让文字排版来完成工作。

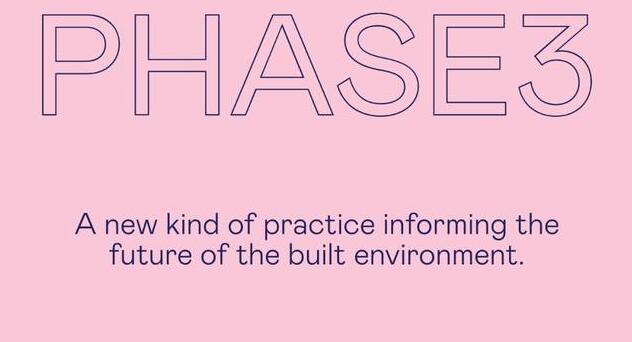
Phase3的网站是一个很好的例子,这个设计只关注字体,这种字体也具有某种个性,而不是规规矩矩的或过度使用无衬线字体。《纽约时报》上也能看到这种趋势,例如Food Festival网站的纯文本标题就采用了将自定义字体与动画配对的形式。

2. 插图
虽然插图已经在网站上流行了很多年,但最近出现了一种越来越流行的趋势,那就是原创的的、细节化的、干净利落的的插图网站。

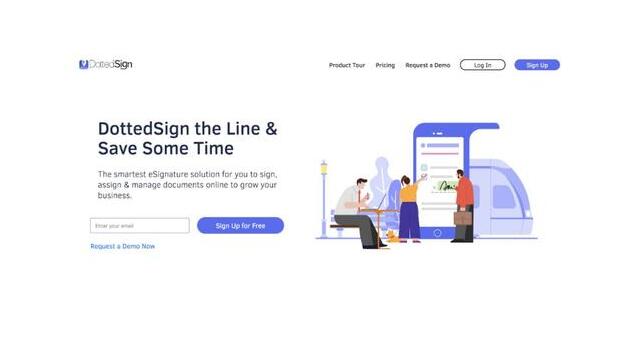
像DottedSign(上图)和Fixate(下图)这样的网站就很好的诠释了这种增长趋势。这两个网站都使用了非常合适的和细节化的插图,从而把整个网站紧密的连接在一起。
将插图与一些动画结合在一起的形式确实更加吸引人,并可作为与网页访客交流的另一种方式。动画插图是文本的一个很好的补充工具,它可以更好地说明阐释网站的用意、思想以及促进和访客之间的交流互动。
3.复古风格的色彩和版式
复古一直都是一种流行趋势。但是在2020年,这种趋势很可能将以不同的形式展现。网站不是专注于复古或陈旧的外观,而是把怀旧的元素和现代风格融合在一起。

今天,网页设计最常见的设计灵感之一就是使用复古色彩或版式来传达一种怀旧感。克里斯西·泰根(Chrissy Teigen)的新网站就是一个很好的例子,他使用具有复古风格的配色方案(复古但明亮)以及很带有怀旧风格的字体。
作为备受欢迎的排版趋势网站,Typewolf仍旧使用复古的排版和颜色来设计其网站页面,同时仍保持美学的现代性。他们的字体与背景颜色搭配,视觉上很复古,但却丝毫不让人觉得过时。
4.黑白
2020年可能会有越来越多的网站尝试完全不使用色彩颜色,而坚持只使用黑白两色。可是说是单色的去极简主义吧。

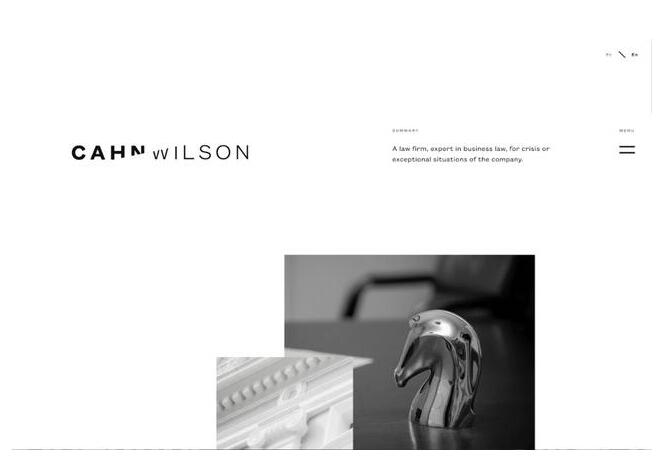
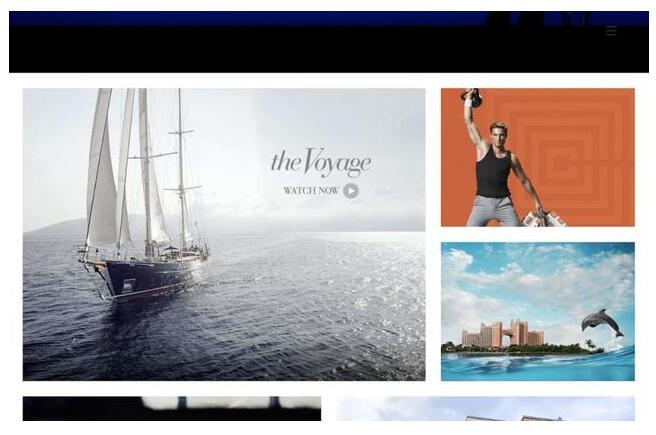
卡恩·威尔逊(Cahn Wilson)的网站很好地展示了缺乏色彩的设计美学。该网站主要展示一些带有灰度图像的黑白图像,干净、清晰。
5.网格卡片
大多数网站是在不可见的网格系统上设计的,因为这样的系统可以使页面上的各个组成部分保持水平。但是,预计到2020年,这些网格将在视觉上变得更加占主导地位,甚至被用作主要的设计美学。这种趋势显然是受到流行的“卡片”设计的启发。

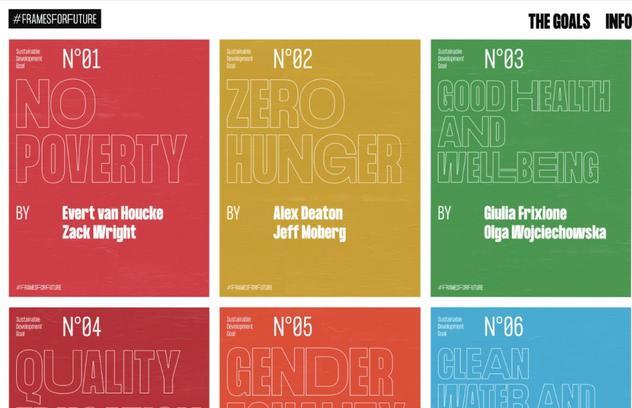
Frames for Future的网站是使用网格作为设计美感的一个很好的例子。他们网站的内容组合在一起形成一个大矩形,并以网格格式对齐。
Evergib的大部分网站(如下)也都布置在网格中,并通过不同大小的“单元”赋予其尺寸,在视觉上增添了不少趣味。

6.概述版式
字体概述是一种新兴趋势,并且很有可能在2020年愈演愈烈。
“在网络上,排版的与众不同已经成为一种必要。考虑到不久前设计师们还只有屈指可数的几种字体可供使用,这其实是很令人惊讶的一种变化”,来自Adobe的Vinh解释说:“我们有大量的网络字体。我们还需要更大胆、更多样化的网页排版。”毫无疑问,这不仅体现在这一趋势中,其他很多趋势也体现了这一点。

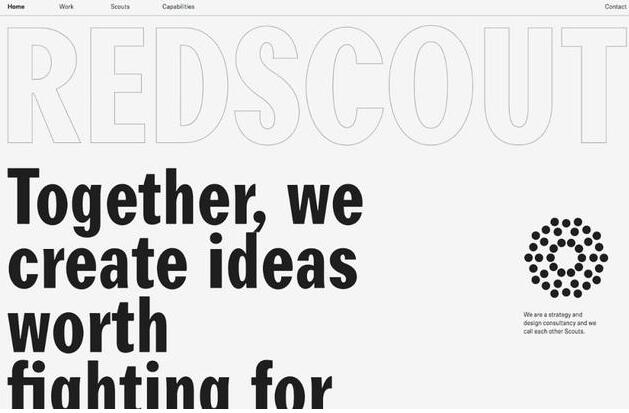
本文开头提到的网站Phase 3其实就具有这样概述版式的设计。Redscout还使用大轮廓字体作为其网页设计美学的一部分,结合动画将字母的“填充”体现出来,当你向下滚动页面时,只留下轮廓。
7.超大字体
这是另一种基于字体的趋势。到2020年,很可能你可以在房间的另一头看清楚这一头电脑屏幕上的字体设计。

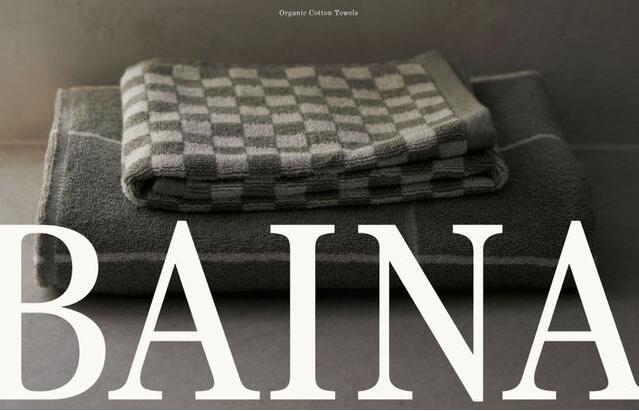
Redscout和《纽约时报美食节》(在本文的前面都有介绍)都是这一趋势的很好例子。而Baina(上图)也将其名称的字体大小提高到非常醒目的尺寸,占据了其主页的近一半面积。
HalloBasis也采用了非常大的字体的版式,并作为一种导航样式,可帮助访问者前往其网站的不同区域。
8.几何形状和图案
几何形状和线条的图案将在2020年卷土重来。

9. 由用户触发的动画
通常,当我们想到动画时,我们看到它们自己发生,独立于我们作为网站访问者在页面上所做的任何动作。然而,在网页设计中,越来越多的趋势是由访问者的某种输入或动作触发动画。
Adobe的Vinh当然同意。“将用户交互与有优秀的动画和字体设计结合起来,是这一代版式设计中最令人兴奋的事情之一。”

除了前文提到的Coding的简介,罗曼·阿瓦莱(Romain Avalle)的网站也是这一趋势的一个很好的例子。
在这个网站的中心,缩写的轮廓根据光标所在的位置而移动。这种类型的交互式动画有助于吸引观众,并使他们放慢脚步找出动画。这样的设计使得用户的体验感脱颖而出,而不是仅仅作为被动的消费者。
10.流行的配色方案
流行的配色和配色方案在音乐、服装、社交媒体等各个方面体验出来。到2020年,其中一些配色也许会成为设计师们设计网站的方式。

就拿Pinterest和Instagram流行的原色蓝色和浅粉色/粉尘状的腮红色作为流行的颜色组合示例。
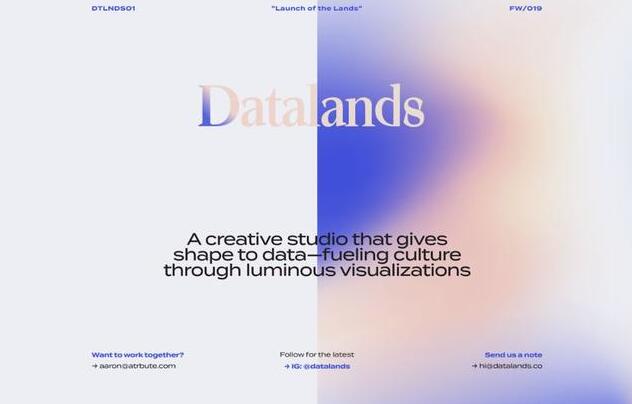
Collate Art的网站(如上图)和Datalands的网站(如下图)均在其网站设计中采用了这种流行的配色方案。

关键趋势总结
总的来说,2020年最可能看到的网页设计趋势包含的元素有:动画、插图、版式设计以及新型的配色方案和交互作用。
从大型字体到概述字体,从复古风格的换旧感到时尚的配色方案……
对于设计师和设计迷来说,2020年都将是精彩纷呈的一年,一起期待吧!
END
© 本文整理自TNW
由 Hiiibrand 编译